Start & Kontakt
Atelier Hübinger
Rampenweg 1A
28832 Achim
Telefon 04202 9884650
E-Mail e-mail-01

Web design:
Extrem innovativ, gehört in Profi-Hände. Mobile first, CMS, SEO, Google Ranking, Social Media, DSGVO…
Website NEU
…eine wirklich gute Website besteht aus vielen Komponenten. Dazu zählen Gestaltung, Programmierung sowie Datenschutz und Suchmaschinen-Optimierung – auf aktuellstem Niveau. Werfen Sie einen Blick auf unsere Profi-Referenzen…

Drucksachen, Text, Fotografie, Firmen-Logo…
…macht mir 'ne Freundin, die hat mal was mit Medien studiert…
Wir sind Deine
NEUE Freundin!
Wir machen's richtig gut!
Schnell, sauber und professionell.
Angemeldet und versteuert.
Atelier Hübinger.

Fahrzeugbeschriftung
Verzichte auf Fahrzeugbeschriftung, wenn Du wie ein Idiot fährst!
Deutschlands bester Autofahrer? Da macht es wirklich Sinn…

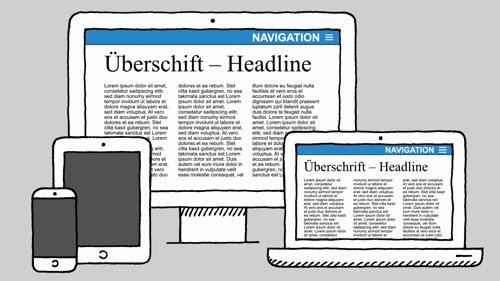
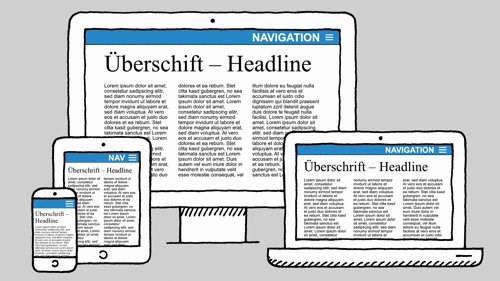
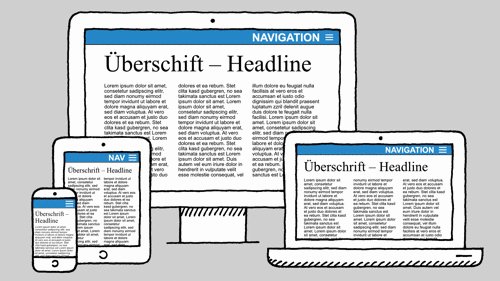
Responsive?!
Ist Ihre Website responsive? [rißponsiv; engl.]: empfänglich, ansprechbar.
Der Respons [lat.]: Reaktion auf eine bestimmte Aktion.
Mehr…
Hübipedia
Eine responsive Website variiert Gestaltung und Bedienung bei Desktop, Tablet sowie Smartphone u.a. wegen der unterschiedlichen Displaygrößen. Das wird auch mobile friendly genannt. Mobile Friendlyness ist seit April 2015 bei Google ein Rankingfaktor. Zu Deutsch: Internetseiten, die auch für mobile Geräte gestaltet sind, werden bei Google besser platziert!

Kunst
Begeistern Sie die Besucher Ihrer Website mit Bildergalerien und Slideshows

Rezept: Pizza Rutoparoli
Schnell und klasse. Alles was man braucht: Pizzateig, Ruccola, Tomaten, Parmesan und Olivenöl.
Rezept
Pizza Rutoparoli für 2 Personen
Zutaten: 400 g Pizzateig, 140 g Ruccola, 400 g Tomaten, Parmesan, Olivenöl.
Zubereitung: Tomaten würfeln. Pizzateig mit einer Gabel perforieren, mit etwas Olivenöl bestreichen, die Hälfte der Tomaten darauf und ab in den Ofen.
Ruccola grob hacken. Knusprig gebackenen Pizzateig mit Ruccola und der zweiten Hälfte Tomaten belegen, mit Olivenöl beträufeln, Parmesan darüber hobeln – fertig!
Küchendienst: Inkl. Backzeit max. 20 Minuten.
